Java Convert HTML to Image
Tags: flying-saucer-core Flying Saucer HTML to Image
In this Java tutorial we learn how to convert a HTML file to an image file in Java application using the Flying Saucer Core library.
Table of contents
- Add Flying Saucer Core library to Java project
- Implement ImageConverter Java class
- How to convert HTML file to Image file
Add Flying Saucer Core library to Java project
First step, we need to add the Flying Saucer Core dependency to the project.
To use the Flying Saucer Core library in the Gradle build project, add the following Flying Saucer Core dependency into the build.gradle file.
implementation group: 'org.xhtmlrenderer', name: 'flying-saucer-core', version: '9.1.22'To use the Flying Saucer Core library in the Maven build project, add the following Flying Saucer Core dependency into the pom.xml file.
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>flying-saucer-core</artifactId>
<version>9.1.22</version>
</dependency>To have more information about the Flying Saucer Java library you can visit the project repository at github.com/flyingsaucerproject/flyingsaucer
Implement ImageConverter Java class
At the first step we create a new Java class named ImageConverter, in this new class write a new method named convertHtmlToImage() which use the Flying Saucer library to convert a HTML file into an image file as Java code below.
ImageConverter.java
import org.xhtmlrenderer.simple.Graphics2DRenderer;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.net.MalformedURLException;
public class ImageConverter {
private static final int WIDTH = 1024;
private static final String IMAGE_FORMAT = "png";
public void convertHtmlToImage(String htmlFilePath, String imageFilePath) {
try {
File htmlFile = new File(htmlFilePath);
String url = htmlFile.toURI().toURL().toExternalForm();
BufferedImage image = Graphics2DRenderer.renderToImageAutoSize(url, WIDTH, BufferedImage.TYPE_INT_ARGB);
ImageIO.write(image, IMAGE_FORMAT, new File(imageFilePath));
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}How to convert HTML file to Image file
At the second step, we learn how to use the ImageConverter class from first step to convert a HTML file to image file in Java program.
For example, we have an html file at D:\SimpleSolution\Data\receipt.html as below screnshot.

The receipt.html file has content as below.
receipt.html
<!DOCTYPE HTML>
<html>
<head>
<style>
h1 {
color: #25a7e7;
text-align: center;
}
.receipt-header {
width: 100%;
}
.receipt {
width: 100%;
}
.receipt, .receipt th, .receipt td {
border: 1px solid #25a7e7;
border-collapse: collapse;
}
.receipt th {
background-color: #25a7e7;
color: white;
}
.total {
text-align: right;
}
</style>
</head>
<body>
<h1>Receipt</h1>
<div>
<table class="receipt-header">
<tr>
<td>
<table>
<tr>
<th>Bill To:</th>
</tr>
<tr>
<td>Company Name: Simple Solution</td>
</tr>
<tr>
<td>Address: 123 Sample Street</td>
</tr>
<tr>
<td>Email: info@simplesolution.dev</td>
</tr>
<tr>
<td>Phone: 123 456 789</td>
</tr>
</table>
</td>
<td align="right">
<img width="140" src="https://simplesolution.dev/images/Logo_S_v1.png" />
<br />
Simple Solution
</td>
</tr>
</table>
</div>
<br />
<table class="receipt">
<tr>
<th>Item #</th>
<th>Description</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total</th>
</tr>
<tr>
<td>1</td>
<td>Item 1 Description</td>
<td>5</td>
<td>$100</td>
<td>$500</td>
</tr>
<tr>
<td>2</td>
<td>Item 2 Description</td>
<td>10</td>
<td>$20</td>
<td>$200</td>
</tr>
<tr>
<td>3</td>
<td>Item 3 Description</td>
<td>2</td>
<td>$50</td>
<td>$100</td>
</tr>
<tr>
<td class="total" colspan="4"><b>Total</b></td>
<td><b>$800</b></td>
</tr>
</table>
</body>
</html>In the following Java program, convert the receipt.html file into an image named receipt.png in the same folder.
HtmlToImageExample1.java
import java.io.IOException;
public class HtmlToImageExample1 {
public static void main(String... args) throws IOException {
String htmlFilePath = "D:\\SimpleSolution\\Data\\receipt.html";
String imageFilePath = "D:\\SimpleSolution\\Data\\receipt.png";
ImageConverter converter = new ImageConverter();
converter.convertHtmlToImage(htmlFilePath, imageFilePath);
}
}Run the Java program above we have the receipt.png be written as below.

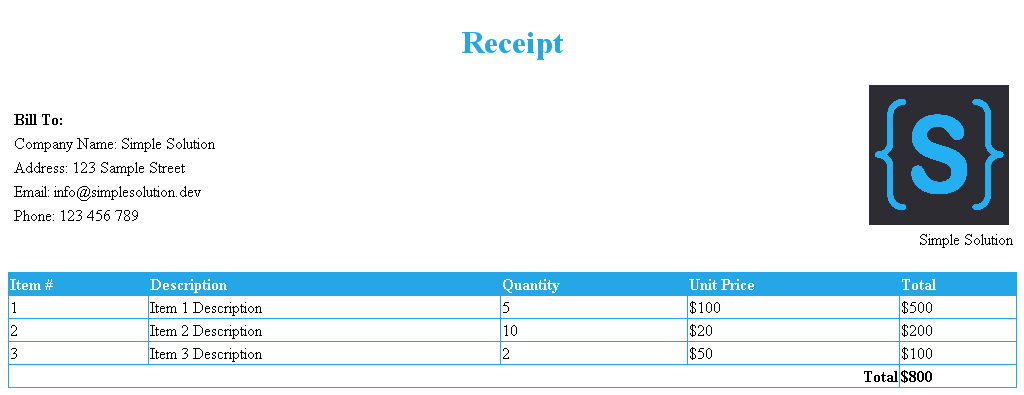
Open the receipt.png file we have the image as following screenshot.

Happy Coding 😊
Related Articles
Spring Boot Generate PDF File from HTML Template
Spring Boot Web Download PDF File from HTML Template