Spring Boot Convert Markdown to HTML using CommonMark
Tags: CommonMark Java CommonMark Markdown HTML Convert Parser HtmlRenderer
Introduction
In this Spring Boot tutorial we learn step by step how to implement a Spring Boot web application to receive input markdown value from the user and convert it to HTML by using Spring Boot Web, Thymeleaf and commonmark-java library.
Create New Spring Boot Web Project
Open Spring Tool Suite IDE, select menu File > New > Spring Starter Project.
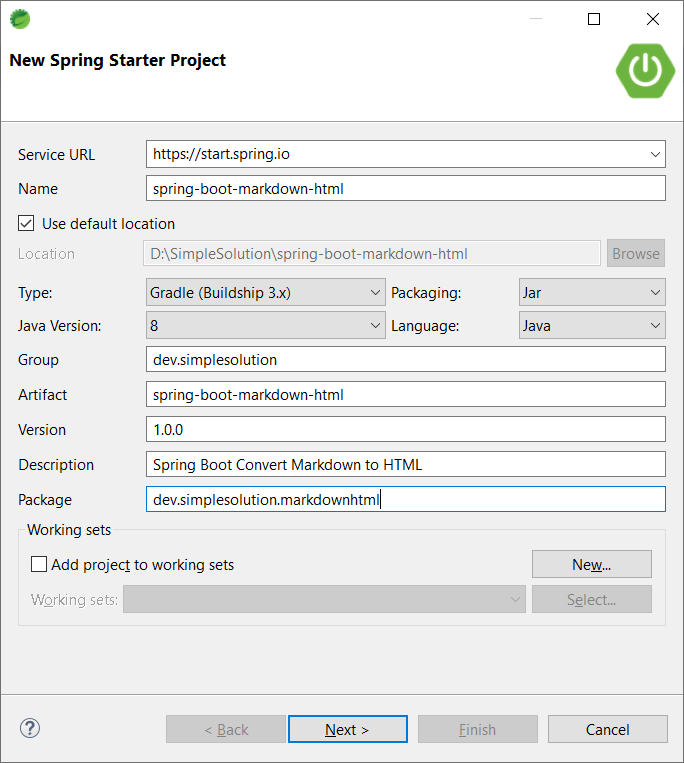
On the New Spring Starter Project popup input new project information as below and click Next.
- Name: spring-boot-markdown-html
- Group: dev.simplesolution
- Artifact: spring-boot-markdown-html
- Version: 1.0.0
- Description: Spring Boot Convert Markdown to HTML
- Package: dev.simplesolution.markdownhtml

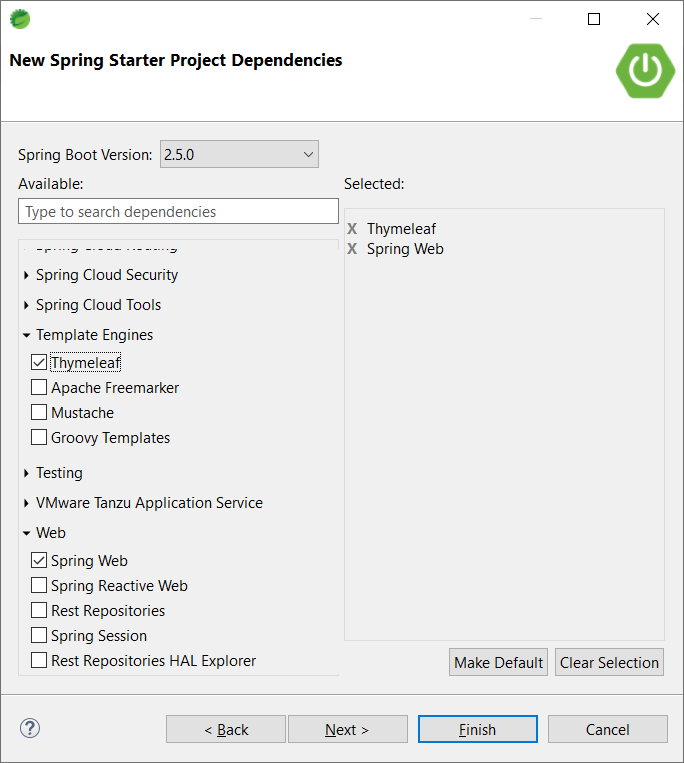
On the New Spring Starter Project Dependencies popup choose dependencies as below and click Next.
- Thymeleaf
- Spring Web

Keep the information on the next popup as default and click Finish.

You can also creating new Spring Boot project using Spring initializr online tool at start.spring.io
Add CommonMark library to the project
In this step we set up the CommonMark library for the Spring Boot web project.
To use the CommonMark library in the Gradle build project, add the following dependency into the build.gradle file.
implementation 'org.commonmark:commonmark:0.17.2'The final build.gradle file is below.
build.gradle
plugins {
id 'org.springframework.boot' version '2.5.0'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'dev.simplesolution'
version = '1.0.0'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.commonmark:commonmark:0.17.2'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}To use the CommonMark library in the Maven build project, add the following dependency into the pom.xml file.
<dependency>
<groupId>org.commonmark</groupId>
<artifactId>commonmark</artifactId>
<version>0.17.2</version>
</dependency>The final pom.xml file is below.
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>dev.simplesolution</groupId>
<artifactId>spring-boot-markdown-html</artifactId>
<version>1.0.0</version>
<name>spring-boot-markdown-html</name>
<description>Spring Boot Web Convert Markdown to HTML</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.commonmark</groupId>
<artifactId>commonmark</artifactId>
<version>0.17.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Implement HTML Service to convert Markdown String to HTML
Add a new Java package named dev.simplesolution.markdownhtml.service, in the created package creates a new Java interface named HtmlService as below.
HtmlService.java
package dev.simplesolution.markdownhtml.service;
public interface HtmlService {
String markdownToHtml(String html);
}Add a new Java packaged named dev.simplesolution.markdownhtml.service.impl, in the created package implement a new Java class named HtmlServiceImpl, in this class we implement a method to get a given markdown string and convert it to HTML string using the CommonMark library
HtmlServiceImpl.java
package dev.simplesolution.markdownhtml.service.impl;
import org.commonmark.node.Node;
import org.commonmark.parser.Parser;
import org.commonmark.renderer.html.HtmlRenderer;
import org.springframework.stereotype.Service;
import dev.simplesolution.markdownhtml.service.HtmlService;
@Service
public class HtmlServiceImpl implements HtmlService {
@Override
public String markdownToHtml(String markdown) {
Parser parser = Parser.builder().build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder().build();
return renderer.render(document);
}
}Implement Controller
Add a new Java package named dev.simplesolution.markdownhtml.controller and implement a new Java class named MarkdownController. In this controller we use the HTML service to parse Markdown input from the user and convert it to HTML String.
MarkdownController.java
package dev.simplesolution.markdownhtml.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import dev.simplesolution.markdownhtml.service.HtmlService;
@Controller
public class MarkdownController {
@Autowired
private HtmlService htmlService;
@GetMapping("/")
public String index() {
return "edit";
}
@PostMapping("/view")
public ModelAndView view(@RequestParam String markdown) {
ModelAndView modelAndView = new ModelAndView("view");
String htmlContent = htmlService.markdownToHtml(markdown);
modelAndView.addObject("markdown", markdown);
modelAndView.addObject("htmlContent", htmlContent);
return modelAndView;
}
}Create HTML Views
Create edit HTML view at /src/main/resources/templates/edit.html to show the form which user input markdown string. In this HTML view we also use the Bootstrap CSS library.
edit.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Spring Boot Convert Markdown to HTML</title>
</head>
<body class="container">
<h1>Convert Markdown to HTML</h1>
<form class="row" action="/view" method="post">
<fieldset>
<div class="mb-3">
<label for="markdown" class="form-label">Input Markdown</label>
<textarea class="form-control" id="markdown" name="markdown" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>
</body>
</html>Create result HTML view at /src/main/resources/templates/view.html to view the result of markdown parsing.
view.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Spring Boot Convert Markdown to HTML</title>
</head>
<body class="container">
<a href="/">Back to Edit Page</a>
<fieldset>
<div class="mb-3">
<label for="markdown" class="form-label">Markdown</label>
<textarea disabled class="form-control" id="markdown" name="markdown" rows="5" th:text="${markdown}"></textarea>
</div>
<div class="mb-3">
<label for="htmlContent" class="form-label">HTML</label>
<textarea disabled class="form-control" id="htmlContent" name="htmlContent" rows="5" th:text="${htmlContent}"></textarea>
</div>
<div class="mb-3">
<label class="form-label">Output HTML</label>
<div th:utext="${htmlContent}"></div>
</div>
</fieldset>
</body>
</html>Final Application
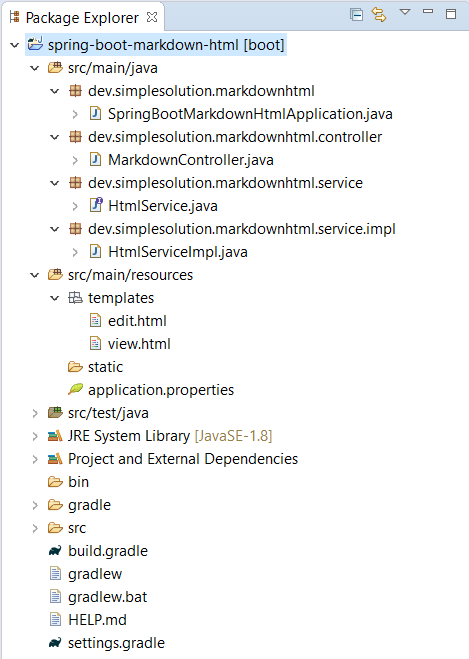
At this step, we have finished implementing the Spring Boot web project to parse markdown String to HTML String with the source code structure as below screenshot.

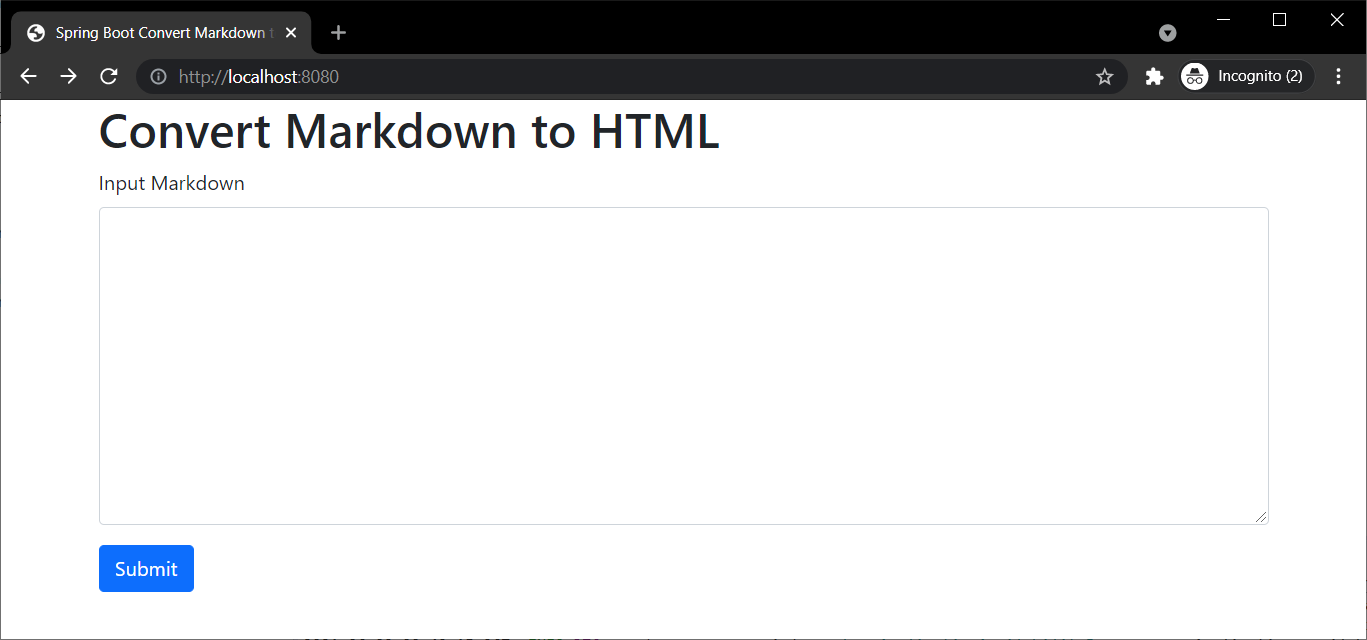
Run the application and access http://localhost:8080/ you can see the application via browser as below.

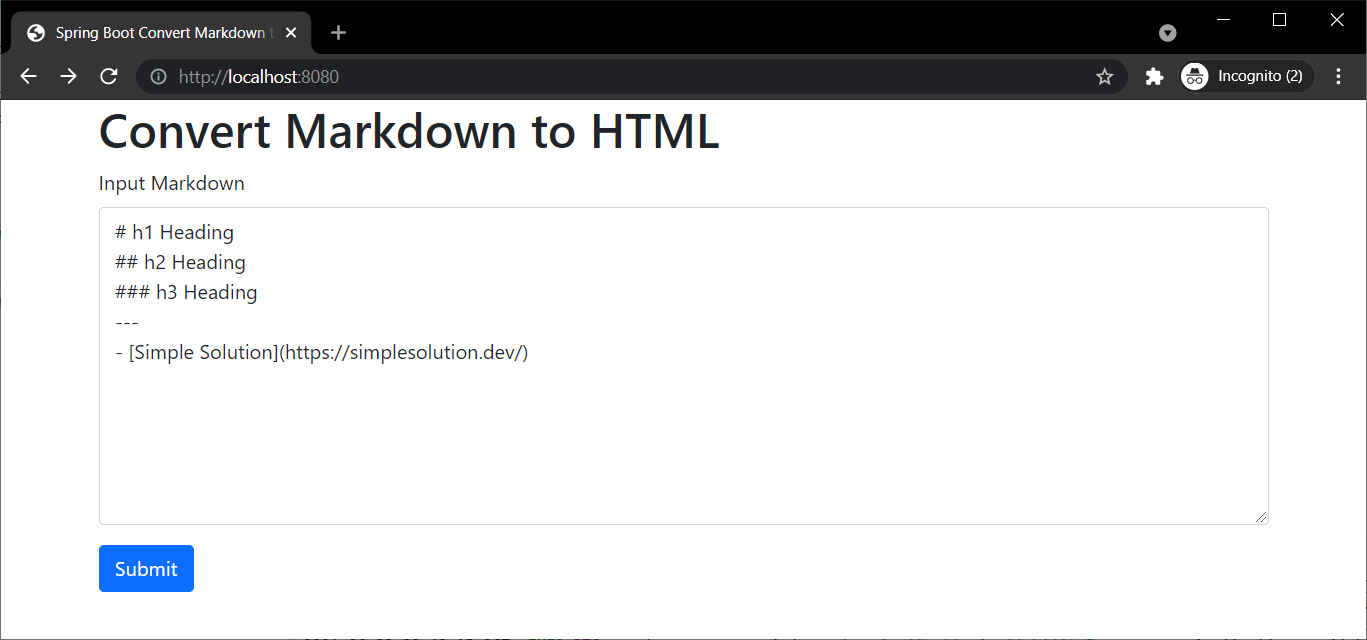
Input a sample markdown String.

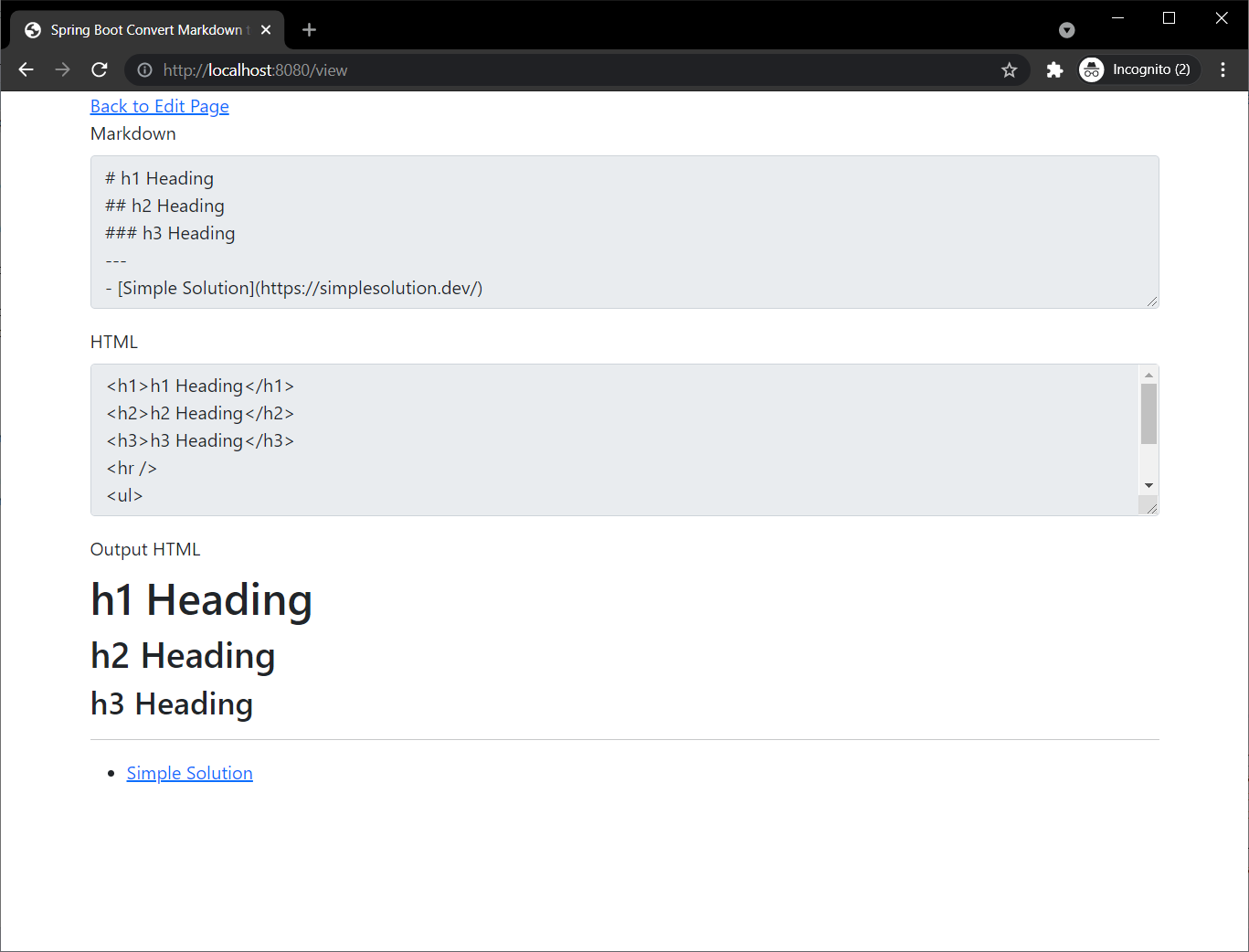
Click submit to see the parsing result as below screenshot.

Download Source Code
The source code in this article can be found at: github.com/simplesolutiondev/spring-boot-markdown-html
or clone at:
git clone https://github.com/simplesolutiondev/spring-boot-markdown-html.git
or download at:
Happy Coding 😊